Podlove Template für Playerkonfiguration pro Show
Ich habe bereits über den neuen Podlove Webplayer 5 berichtet. Da ich selbst einen Podcast mit mehreren Shows betreue und ich bei jeder Show gern einen eigenen Player für z.B. die Abonnieren Funktion hätte, gibt es derzeit bereits eine Möglichkeit, das mit folgendem Podlove Template zu lösen:
{% if not is_feed() and episode is not null %}
{% if episode.show.slug == "show1" %}
{{ episode.player({ config: "show1", theme: "default", template: "default"}) }}
{% elseif episode.show.slug == "show2" %}
{{ episode.player({ config: "show2", theme: "default", template: "compact"}) }}
{% elseif episode.show.slug == "" %}
{{ episode.player({ config: "default", theme: "default", template: "compact"}) }}
{% endif %}
{% endif %}
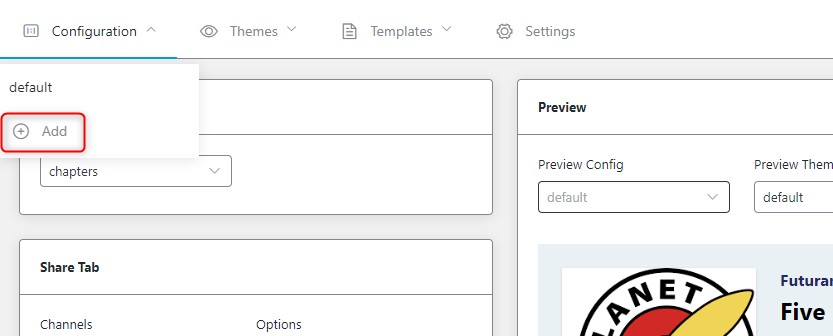
Damit das funktioniert, muss in den Einstellungen des Podlove Webplayers jeweils eine eigene Konfiguration bzw. ein eigenes Theme erstellt werden. Das geht ganz einfach mit Klick auf + add im oberen Dropdown Menü der Einstellungsseite des Podlove Webplayers:

Bei if episode.show.slug == wird der Show Slug gesetzt (das Feld URL-Anpassung bei der jeweiligen Show). Im Bereich {{ episode.player({ config: wird jeweils der Name der festgelegten config, des themes oder templates aus dem Podlove Web Player gesetzt. Sollte einem Podcast keine Show zugeordnet sein, greift {% elseif episode.show.slug == “” %}.
Welches Podcast Template verwendest du? Hier ein weiteres von mir. Freu mich eure Inspirationen.
Du möchtest regelmäßig Neuigkeiten von meinem Blog? Trag dich für meinen Newsletter ein:
[newsletter_signup_form id=1]

