Open Graph is a developed API by Facebook, which makes it possible to get a link preview on social networks, when you post a link. This API is just a special sort of meta tags, which you perhaps already know from HTML. Open Graph for example lets you insert a picture, video or audio for being rendered in the link preview.
Inserting in a theme manually
Especially for WordPress there are many possibilities, how you can use the Open Graph API at your own blog. You can insert any Open Graph tag manually at your headers.php of your activated themes right before the closing </head> tag. For example:
<meta property="og:image" content="http://ia.media-imdb.com/images/rock.jpg" />
You find more information at http://ogp.me/. If you use websites with “static content”, I recommend you to use these tags this way, because every plugin needs performance and could cause security issues. I often produce new content and present it on Facebook, so I´ve to use a plugin to get article specific Open Graph tags. WordPress offers you a lot of plugins.
[AdSense-A]
Use a plugin
You can use NextGEN Facebook Open Graph e.g. It provides also sharing buttons und you´ve got many options to set your tag preferences and settings. To set your tags for each single post you´ve to buy the pro version, which is expensive. But NextGen calcalutes the tags automatically for example with first found image at a post or the featured image, but you can´t set the options, which should be delivered, at the free version. Sometimes you´ve to resave your settings after an update of NextGen.
Furthermore I recommend oGraphr, which has even more features and is free. If you´re searching for an all-in-one plugin: I use All in One SEO Pack, which creates sitemaps, auto generates Open Graph tags and give you the opportunity to set SEO tags for Google & Co.
But be careful: Many SEO plugins already implement automatic Open Graph tag calculation, which often conflicts with standalone open graph plugins. You´ve to test your Open Graph ouput by a debug tool, see further down.

Facebook Debug Tool
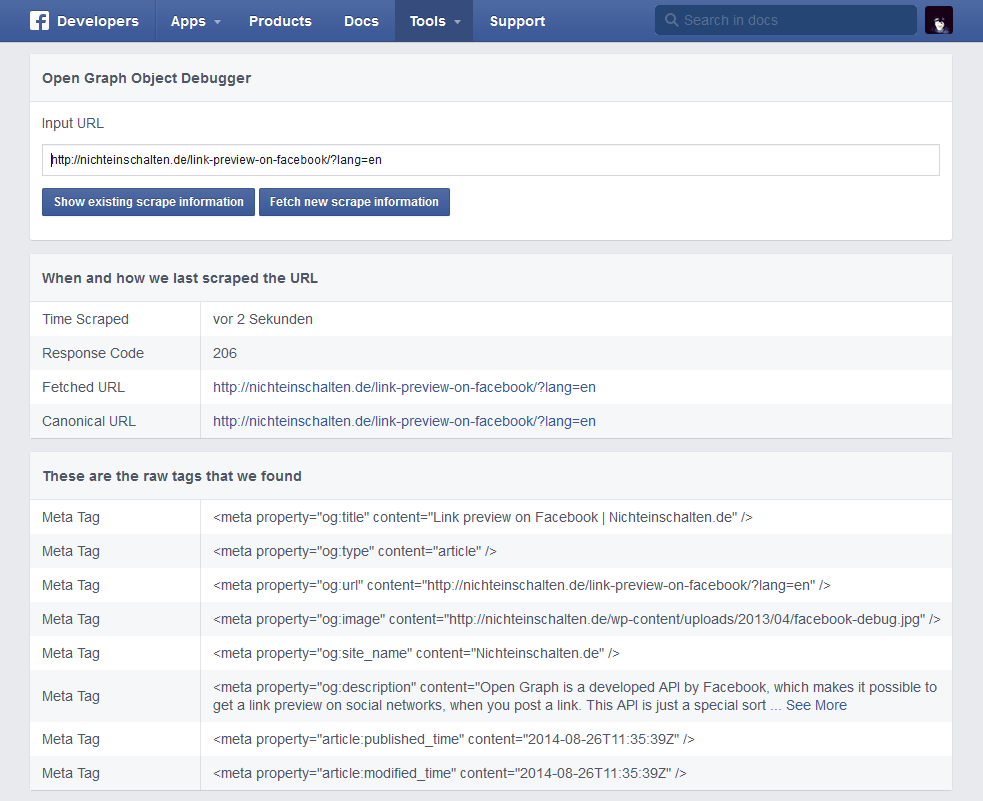
When you´ve changed your Open Graph settings and would like to check your output for specific link right before posting at a social network, you can use the Facebook debug tool.
It´s also nice to have, if some post is updated, because Facebook is caching all link previews. With this developer tool you can empty the cache for your link.
You can easily do all this at the Facebook Debug Tool and you get a displayed a complete analysis.