EXIF Daten in Galerien anzeigen
Eine typische WordPress Situation: Dieses Feature müsste doch so viele Leute betreffen, aber es gibt keine einfache und schnelle Lösung, auf die man mit 5 Minuten Googlen stößt. Dabei gibt es so viele Hobbyfotografen und sie alle möchten doch bestimmt ihre Bilder mit den EXIF-Daten ausweisen. Natürlich kennt man das NextGen Gallery Plugin in der Profi-Variante, dass das alles kann, aber wer schon einmal NextGen längere Zeit betrieben hat, weiß um die komischen Auswirkungen zu anderen Themes, Plugins und dem WordPress Core. Ich habe dieses Plugin letztens aus meinem Netzwerk komplett gelöscht und siehe da: die Seiten sind schneller, kein komisches Verhalten mehr bei Updates etc.
Coding und Exifography
Folgendes sollte gehen: Mit den WordPress Mitteln eine Galerie erstellen, dort entweder als Bildbeschriftung oder in der Lightbox als Titel / Kasten die EXIF Daten für jedes Bild darstellen. Es gibt ein paar Blogs, die die technische Seite für kleine PHP Cracks so weit aufschlüsseln – hier und hier nachzulesen. Auch gibt es ein gutes Plugin in der kostenlosen WordPress Repository, aber auch hier muss entweder im Theme gecodet werden oder es wird halt nur für ein Bild einzeln angezeigt. Damit würde das Bauen von Galerien zur Mammut Aufgabe und ich sehe schon manche Blogger unsichtbare Tabellen bauen – *grusel*. Also auch dieses Plugin ist für die geforderte Situation durchgefallen. In der kommerziellen Schiene gibt es kein einziges Plugin, was mich wirklich erstaunt hat.
Jetpack ohne Jetpack
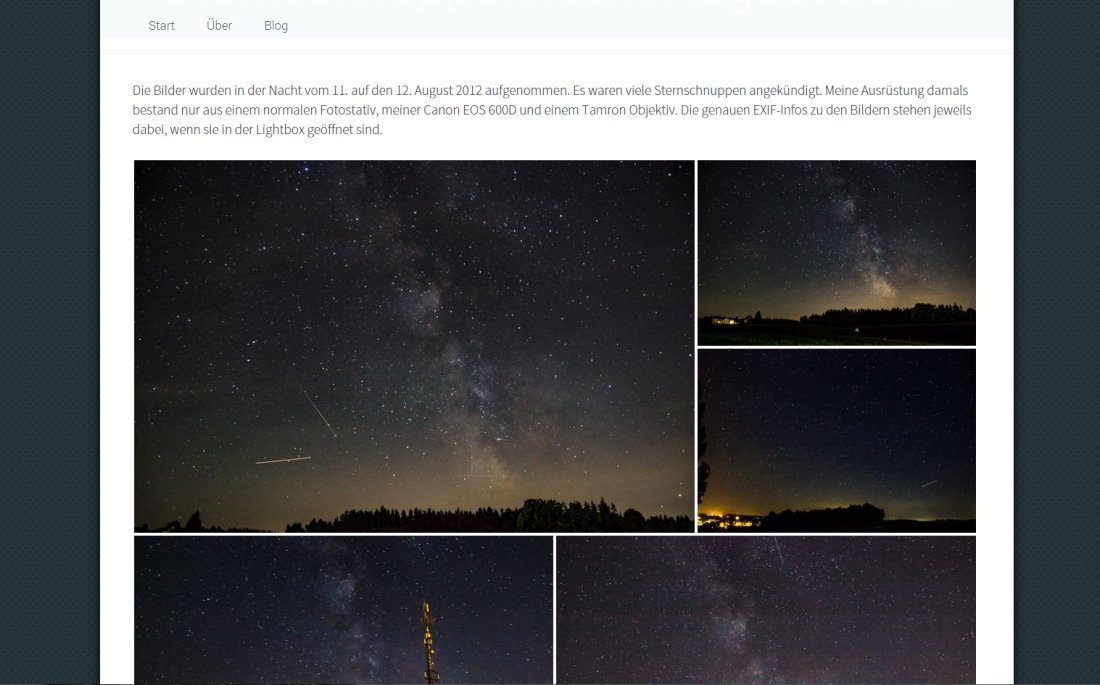
Über den Blog von WordPress Gründer Matt Mullenweg bin ich auf die Lösung gestoßen: Jetpack unterstützt u.a. die Funktion Tiled Galleries, die bei der Lightbox die EXIF-Daten schön in ein Kästchen schreibt und man kann sogar unter die Bilder Kommentare setzen. Aber damit wäre das Problem jetzt Jetpack, denn dieses Plugin baut zu WordPress.com eine Verbindung auf und übermittelt gerne Besucherdaten an WordPress.com. Auch greift es tiefer in den Core ein, was bei Multisites zu bösen Effekten führen kann. Klar dafür hat es tolle Features, die inzwischen wirklich gut sind, aber das zu einem wie bereits erwähnt hohen Preis, der z.T. nicht mal datenschutzkonform ist. Nichts desto trotz wird es von vielen Bloggern verwendet.
Glücklicherweise hat sich jemand aus der Community die Mühe gemacht und genau diese eine Funktion von Jetpack extrahiert und es als eigenes Plugin veröffentlicht: Tiled Galleries Carousel Without Jetpack oder WP Tiles. Damit hätte ich meine sehr schöne Lösung. Einziges Manko: Es sieht so aus, als würde das Plugin in der Weiterentwicklung etwas brach liegen, aber es funktioniert und ist direkt mit der WordPress Galerie Funktion verknüpft. Einziges Manko: Die Übersetzung des Plugins mit den mitgelieferten .po-Dateien funktioniert scheinbar nicht ordnungsgemäß.




Mal eine ganz andere Frage, kann man die EXIF Dateien auch ausschalten? Möchte bei den mir zur Verfügung gestellten Fotos eigentlich diese Infos nicht weitergeben.
Also meines Wissens sollte man das entweder direkt an der Kamera einstellen oder beim Export der Fotos aus dem Bildbearbeitungsprogramm. Bei Photoshop z.B. müsste es da eine Option bei Fürs Web speichern geben.
Lieber Benjamin, wenn Du in dem Beitrag auch noch geschrieben hättest, wie dieses PlugIn heißt und wo der geneigte Nutzer es findet, dann wäre das ein richtig sinnvoller Beitrag. Aber so ist er praktisch nutzlos. Schade.
Danke für den Hinweis, ist nun korrigiert. Achte etwas auf deine Formulierungen.
Wunderbar. Dankeschön.