Webseiten können so angepasst werden, dass sie schneller im Browser des Besuchers geladen sind – auch WordPress. Das ist meist immer eine Mischung aus Einstellungen an der Seite und am Server.
Normalerweise würde jetzt hier stehen: Holt euch ein Plugin wie z.B. W3 Total Cache. Ich habe das Teil bereits ausprobiert und feststellen müssen: Die Seiten sind eigentlich langsamer geworden, manche Plugins oder Themes funktionieren teilweise nicht mehr richtig, weil die Javascript bzw. CSS-Dateien zusammengeschmissen werden, was schnell schief gehen kann. Daher habe ich mich für die Ohne-Plugin-Lösung entschieden.
To Do
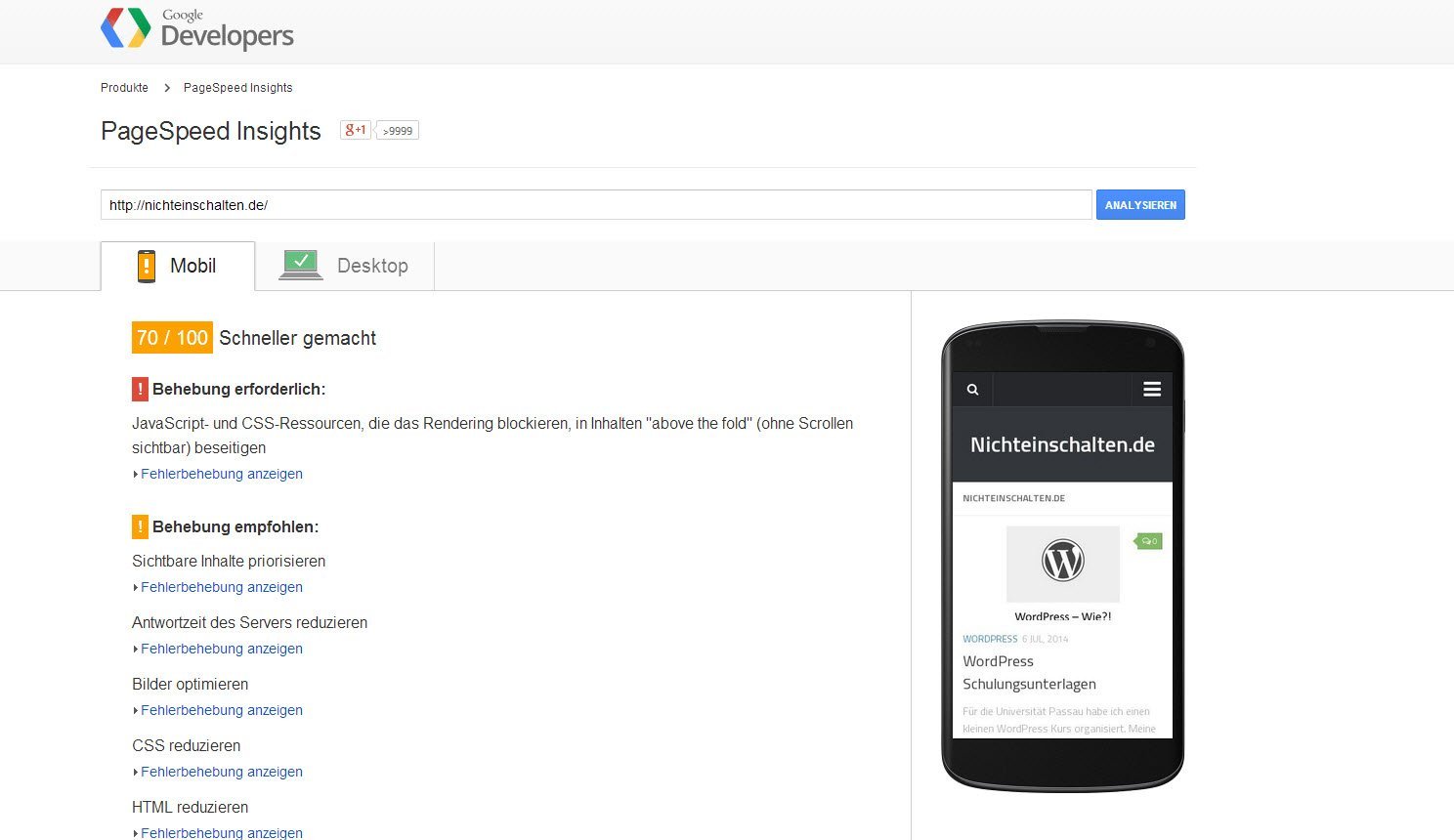
Was sollte realisiert werden? Zum Einstieg lohnt sich immer erst ein Speedtest, z.B. bei Pingdom oder bei Google selbst. Dort wird dann detailliert aufgelistet, welche Elemente wie lange zum Laden brauchen, wie lange es insgesamt dauert und was zu verbessern wäre.

Die wichtigsten Verbesserungen wären meiner Ansicht:
- Websitedaten – JS, CSS, HTML etc. – komprimiert vom Server an den Browser übertragen
- Caching-Cookies für den Browser mitschicken, d.h. dass man dem Browser sagt, welche Elemente lokal beim Benutzer wie lange gespeichert sein sollen. So kann beim nächsten Webseitenaufruf z.B. das komplette CSS direkt vom Rechner des Besuchers geladen werden und spart damit Ladezeit der Seite
- Bilder optimiert auf dem Server speichern (Dateigröße!)
- optional: JS und CSS zusammenpacken und komprimieren
- Plugins ausmisten, Themes ohne viel Schnick Schnack installieren
Warum eigentlich?
Ziel ist es einerseits den Server zu entlasten, so dass die Anfragen von den jeweiligen Nutzern schneller abgearbeitet werden können. Andererseits geht es auch um Schnelligkeit und Datenvolumen beim Besucher – Stichwort mobile. Je schneller gerade bei mobilen Browsern die Seiten geladen werden können, desto länger die Besuchszeit und womöglich höher die wiederkehrenden Besuche (Usability).
Wie?
Was man selbst bei kleinen Webhostingpaketen machen kann, ist:
Bildgrößen (-qualität) und Farbtiefe richtig setzen vor dem Upload
Sie sollten für sämtliche Bilder sowohl eine grundlegende als auch eine erweiterte Optimierung durchführen. Die grundlegende Optimierung beinhaltet das Wegschneiden unnötiger Bildteile, das Verringern der Farbtiefe auf ein akzeptables Minimum, das Entfernen von Bildkommentaren und das Speichern des Bilds in einem geeigneten Format. Sie können die grundlegende Optimierung mit jedem Bildbearbeitungsprogramm durchführen, z. B. mit GIMP (oder Imsanity oder EWWW Image Optimizer). Google
Auch ein Lazy Load Plugin hilft weiter, das die Bilder nur dann lädt, wenn der Nutzer zu der Stelle scrollt.
Plugins und Themes bedacht wählen
Viele Themes haben heute tolle Features im Gepäck: Sliders, Grid-Funktionalitäten etc. Braucht man diese Sachen wirklich? Wäre es nicht besser eine schnelle, gut strukturierte Seite zu haben statt vieler fancy Funktionen? Ich würde immer zu kleineren Themes raten. Also einfach mal nach minimal responsive wordpress theme suchen. Außerdem nerven die ganzen Gadgets auf Dauer, wenn man doch nur schnell eine Info möchte, die bei Google in den Ergebnissen als sehr relevant angezeigt wird 😉
Viele Inhalte in WordPress können auch ohne Plugins gelöst werden: Einbettungen, Galerien u.ä. Jedes Plugin bringt zusätzlich Skripte und CSS Dateien mit, die bei jedem Aufruf der Seite alle heruntergeladen werden müssen und damit die Gesamtladezeit der Seite verlängert wird. Bevor die Seite wirklich benutzt werden kann, muss jedes Skript erst beim Besucher heruntergeladen vorliegen, sonst geht z.B. der Lightboxeffekt nicht. Hier schlagen Google & Co asynchrone Lademethoden der Skripte bzw. das Kombinieren der vielen kleinen Skripte zu einem großen vor. Das ist in WordPress schwer. Ich habe das Plugin Cachify ausprobiert, aber arbeite nun mit den Cache-Optionen, die man in der .htaccess setzen kann. Auf jeden Fall immer gut die Funktionen der Seite nach dem Aktivieren eines solches Plugins testen! Es kann aber zum Teil auch sein, dass die Seite dadurch verlangsamt wird – also gut selbst kontrollieren. Abschließend empfehle ich diesen Test, der hauptsächlich Ladezeit und Ladegröße direkt ausgibt.
Browser-Caching und Komprimierung
Das erledigt bei einem Apache-Webserver die .htaccess Datei. Dort können Webservereinstellungen getroffen werden. Je nach Leistung des Webhostingpakets ist das mehr oder weniger möglich. Einfach ausprobieren.
Eine super Anleitung, die man fast 1:1 einfach übernehmen kann, hat Viktor Dite bereit gestellt. Der Content muss dann in eine .htaccess Datei, die im Hauptverzeichnis von WordPress liegt.
Du hast noch bessere Tipps? Immer her damit!