Eigene Apps für verschiedene Plattformen sind zwar sexy, aber sehr aufwendig und kostenintensiv, wenn sie wirklich gut gemacht sind und weiter gewartet werden. Für kleinere Projekte sicherlich keine Empfehlung, auch wenn es bei Codecanyon beispielsweise günstige Whitelabel Apps gibt. Google hat das Problem der kleinen “Naja”-Apps schon länger erkannt und entwickelte daher die Technologie Progressive Webapps (PWA): aus einer Webseite wird eine native App auf dem Smartphone. PWAs stehen noch am Anfang, aber bereits jetzt gibt es eine gute Verzahnung mit WordPress. Gerade für Publisher dürfte das interessant sein. So können PWAs inzwischen:
- Offline Content für eine Seite speichern.
- App Icon festlegen und Info-Banner im mobilen Browser, die App zu installieren.
- Push Notifications bei neuen Beiträgen versenden.
PWA Integration
Für die Erweiterung von WordPress zur PWA brauchen wir zwei Plugins: Super PWA und One Signal. Es gibt zwar auch ein offizielles Plugin von Google, aber das kann noch nichts bzw. ist eher für Entwickler interessant. Trotzdem sollte man noch dieses PWA Plugin mit im Auge behalten – je nach dem, bei welchem neue Features schneller online gehen.
Super Progressive Web Apps stellt alles bereit, um aus WordPress eine PWA zu machen. Weitere Addons wie Tracking oder Touch Icons sind ebenfalls mit dabei.
Die Einstellungen sind sehr übersichtlich: App Icons festlegen und die Seite für den Offline Content: Leider gibt es bisher noch keine Möglichkeit, mehr als eine Seite in den Offline Content mit aufzunehmen, aber genau hier können wir sicherlich noch mehr erwarten.
Leider gibt es bisher noch keine Möglichkeit, mehr als eine Seite in den Offline Content mit aufzunehmen, aber genau hier können wir sicherlich noch mehr erwarten.
Push Notifications
Super PWA kann mittels One Signal Push Notifications verschicken. Dieser Anbieter hat sich genau auf das spezialisiert und bietet den Dienst für normale Webseiten kostenlos an (es gibt scheinbar Enterprise Tarife, aber die sind wohl erst ab richtig großen Seiten überhaupt nötig). Man braucht also neben dem offiziellen Plugin einen Account bei One Signal.
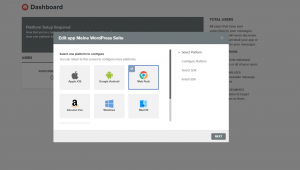
Die Einrichtung bei One Signal selber ist sehr einfach: neue App hinzufügen, ein paar generelle Einstellungen tätigen und die verfügbaren API Keys kopieren und einfügen. Voraussetzung sollte bereits eine voll verschlüsselte WordPress Seite sein, aber davon gehe ich seit der DSGVO aus.
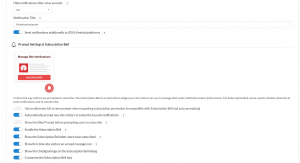
Die Konfiguration auf WordPress Seite ist ebenfalls einfach. Jeder muss beim ersten Besuch der PWA zustimmen, dass er Push Notifications erhalten möchte. Dafür muss in den Plugin Settings der Prompt bzw. die Subscription Bell konfiguriert werden:
Als letztes gibt man die Manifest URL von Super PWA in den Settings ein, damit beide Plugins miteinander sprechen können – alle Schritte kann man hier nochmal nachlesen:
Laut One Signal ist dieser Schritt nicht mehr nötig.
Soweit so gut! Nun ist alles eingerichtet und beim nächsten Beitrag, der veröffentlicht wird, wird nun eine Push Notification verschickt. Es gibt aber eine eigene Meta-Box, mit der sich diese auch pro Beitrag deaktivieren lassen.
Aber!
Apple nervt! Push Notifications gehen bisher nicht auf iOS, da Apple PWAs noch nicht voll integriert hat, d.h. ihr könnt niemandem mit einem iOS Gerät eine Push Nachricht senden. Da sich One Signal auf dieses Thema spezialisiert hat, können wir davon ausgehen, dass dieses Problem sofort gelöst wird, sobald es irgendeine Möglichkeit gibt. Daher würde ich die bisher genannte Lösung erst einmal laufen lassen.
Zweite Einschränkung: Push Notifications gehen noch nicht in einem Multisite Framework von WordPress. Der Entwickler von Super PWA ist dran und eine Lösung könnte noch dieses Jahr kommen.
Fazit
Nutzt die Chance, richtet es auf eine halbe Stunde ein und immer im Auge behalten. Zumindest ist sie effizienter und schneller als jede App – wenn auch noch nicht voll ausgereift. Und wer weiß: vielleicht stolpert der ein oder andere Besucher bereits auf die PWA und installiert sie 🙂
Du möchtest regelmäßig Neuigkeiten von meinem Blog? Trag dich für meinen Newsletter ein:
[newsletter_signup_form id=1]





This great article helped me to activate PWA over my WordPress website. SuperPWA helped for me to easily enable it.
Hallo,
danke für den Beitrag.
Mich würde interessieren was denn der “Hacken” an der Verwendung der Plugins ist.
Also so ganz umsonst werden sie das ja nicht anbieten.
Haben sie dann automatisch einen Art “Backlink” in der App. Oder wie genau läuft das ab?
Also ich würde sehr gerne eine Web-App erstellen und im Store zur Verfügung stellen. Bin auch gerne bereit dafür einmalig zu bezahlen. Möchte aber ungern irgendwo vermerken, oder darstellen mit welchen Plugins die App erstellt wurde. Liegt bei mir einfach daran, dass ich finde das es “billig” wirkt, wenn sowas dransteht wie “made by …”.
Der Haken ist, dass es keinen Playstore Eintrag gibt. Es ist eine Progressive Web App, d.h. sie basiert auf der Webseite und wird als solche auch am Handy als Appalike abgelegt. Da gibt es kein Made of oder iwas. Einfach etwas mit der Technologie beschäftigen.
Hallo Benjamin,
durch deinen Artikel habe ich ein wenig mit SuperPWA und OneSignal gespielt. Jetzt hänge ich beim letzten Schritt. Bei Advanced Settings fehlt mir der Menüpunkt “Use my own manifest.json” und ich kann mir nicht erklären wieso. Plugins sind auf den aktuellsten Stand. Hast du vlt. eine Idee? Vielen Dank und liebe Grüße aus dem tiefsten Bayern :0)
Anscheinend ist dieses Setting tatsächlich verschwunden. Ich habe mal einen Support Thread beim WP Plugin aufgemacht.
mich hätte eher eine Möglichkeit interessiert Push zu senden ohne den Blog wieder mit Plugins voll zu knallen.