Websites can be customized to load faster at a visitor´s browser – also WordPress. Mostly it´s a mix between server and WordPress settings, which you´ve to figure out.
Usually most people recommend a plugin like W3 Total Cache. I´ve used it and my experience was that my sites slowed down, a few plugins and themes didn´t work proper anymore, cause the minifying of javascript and css files often failed or did some odd things. So I decided not to use any plugin – there´s a better way.
To Do List
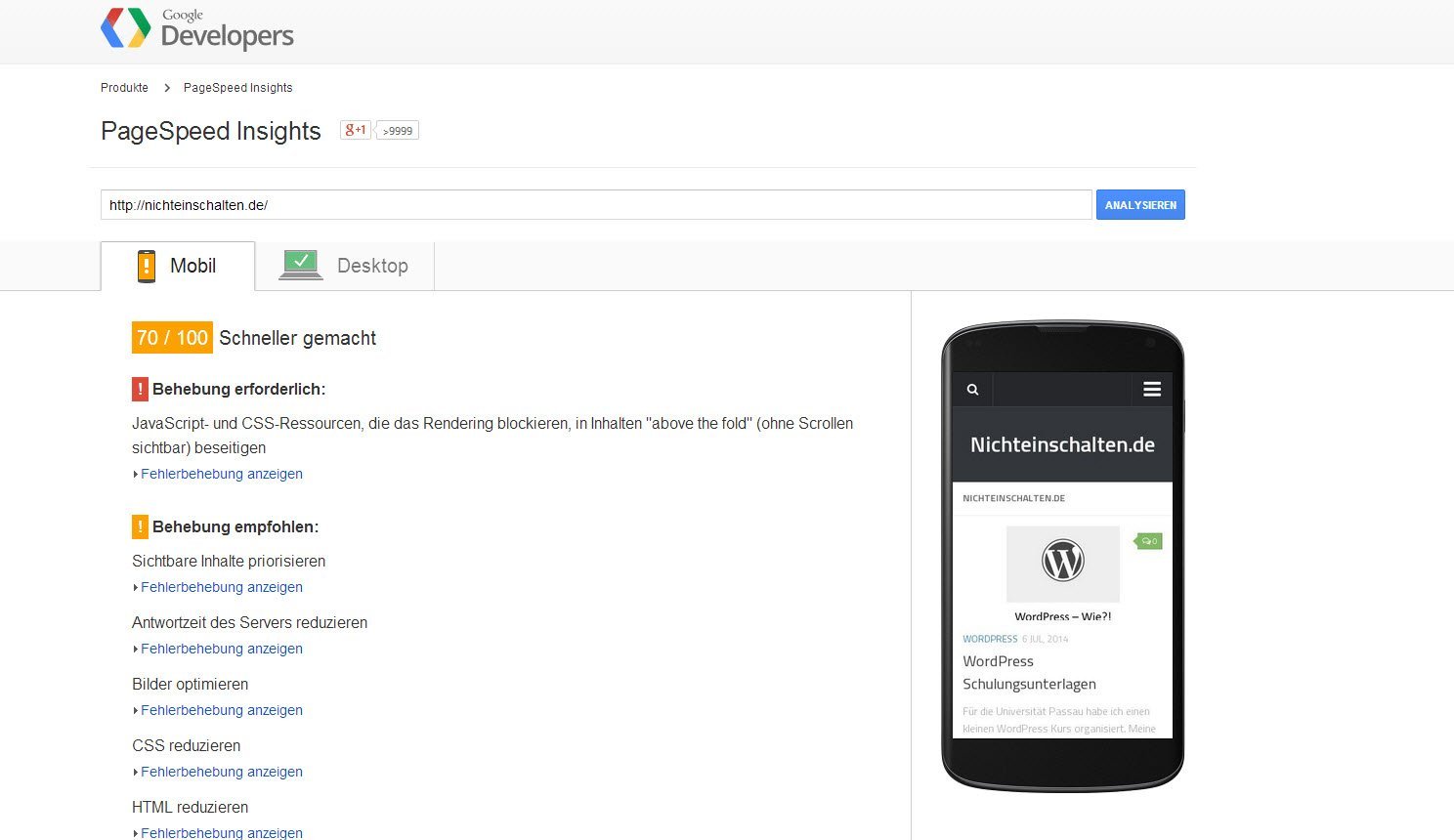
Getting started you should run a speed test for your site. For example you can use Pingdom or Google. You get a detailed result list about what slows down your site and what you should do to get it better. Especially you see what elements causes problems.

The most important improvements, about which you should think:
- Compress all website files (html, css, js etc.) before sending it from the server to the visitor´s browser.
- Set caching cookies at the visitor´s browser, which tells the browser, what elements can stored at the local browser cache and how long. At the next time the visitor loads your site these elements will be loaded from the local cache directly.
- Optimize images for webview.
- optional: (automatically) write all javascripts and css in one file – be carefull with that!
- delete unnecessary plugins and use themes with less fancy shit.
Why should I do that?
[AdSense-A]
Main goal is to take load off the server in order to speed up user requests, which should mostly be delivered from the server cache. Furthermore you can save your visitor´s data volume, especially at mobile browsers. The faster an user can get an information from your site the better is the usability of your site (recurring visitors).
How can I do that?
What you can do even at simple webhosting plans, is:
Set file size and quality of images before you upload:
Finding the optimal format and optimization strategy for your image assets requires careful analysis across many dimensions: type of data being encoded, image format capabilities, quality settings, resolution, and more. In addition, you need to consider whether some images are best served in a vector format, if the desired effects can be achieved via CSS, and how to deliver appropriately scaled assets for each type of device. To answer these and other questions please follow the image optimization guide on Web Fundamentals. For a quick overview, see the image optimization checklist. Google
For WordPress you can also use plugins, which take care of your image quality and file size: Imsanity or EWWW Image Optimizer. Also a lazy loader can do much work, which only loads any picture if the visitor scrolls to the position.
Choose plugins and themes carefully
Many themes offer you great features: sliders, grid, galleries, reviews, google fonts chooser etc. Do you need all these features? Wouldn´t it be better to have a fast, structured website without any fancy shit? I would reccommend you any little (minimalistic) theme. Just search for a minimal responsive wordpress theme.
Different content can be inserted in WordPress with different plugins: youtube embeds, issu embed, galleries, lightbox etc. Each plugin, which you use for this purpose, has it´s own javascript and css files, which have to be downloaded each time the site is loaded. Google & Co recommend to load the scripts asynchronously and compress it, which is partly a bit difficult in WordPress. For many functions you can use the embed codex of WordPress and try to use Cachify. I´ve worked with cachify and after you´ve figured out, how to install it properly, it does a great job, but from time to time there were some odd problems on some sites. I deinstalled it and only use the caching options at my .htaccess now. No matter, what you decide to do: Check your site after setting up any caching functionality. Finally I recommend this test, which mainly shows you loading time and size.
Browser caching and compression
If your website is delivered by Apache you can set different options for caching at your .htaccess file – if your hoster allow it. Just test it.
Download my .htaccess file for caching purposes.