Elementor: das solltest du beachten
Es gibt ja verschiedene Ansätze, eigene Pagelayouts in WordPress zu designen und egal, welches Tool ich nutze: immer wieder komme ich relativ schnell an die Grenze des möglichen, weil es dann eben nur Page Builder mit allgemeinen Settings sind, denen immer wieder die Einstellungsmöglichkeiten in der Tiefe fehlen – Beispiel: Elementor.
Das Preis- / Leistungsverhältnis ist OK, wenn es auch einfach nur nervt, für fast alles in der WordPress Welt jährliche Kosten zu haben. Es wäre ja berechtigt, wenn dann die Entwicklung auch dementsprechend schnell und gründlich erfolgen würde, aber leider passiert das auch bei Elementor nur schleppend.
An sich ist der Page Builder wirklich schön zum arbeiten: man erstellt relativ fix individuelle Seitenlayouts und hat viele nützliche Settings wie Custom Fonts, schöne Möglichkeiten beim Styling jedes Elements und sieht Änderungen sofort. Die beste und effektivste Integration von Elementor in ein Theme bietet OceanWP. Die kostenlose Version reicht hier vollkommen aus. Beide sind perfekt aufeinander abgestimmt.
ABER:
- Elementor bietet keine Möglichkeit des globalen Stylings. Beispiel: Font Einstellungen für h1, h2 etc. Man kann über die globalen Settings in Elementor zwar die Schriftart für die wichtigsten Elemente festlegen, aber nicht die Schriftgröße (warum wurde das weggelassen – das ist die typische WP Frustration!)
- Wenn ich keine globalen Styles definieren kann, geht es zwar mit Templates und Blöcken, die ich definieren und dann immer wieder einfügen kann. Schön wäre es allerdings, wenn Änderungen, die ich an gleichen Blöcken vornehme, überall angewendet werden.
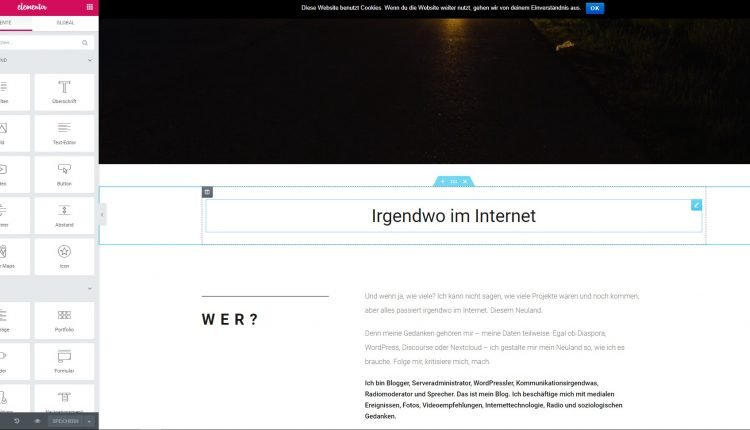
- Es gibt noch keine Möglichkeit, Überlappungen zwischen Sektionen einzustellen (außer negative Margins, die aber nicht ordentlich funktionieren – siehe nächster Punkt). Beispiel: gleicher Hintergrund beim Header / Navigation wie bei der ersten Sektion, wenn z.B. ein Revolution Slider auf der Startseite großflächig eingebunden wird.
- Man kann Elemente ineinander schieben, wenn man einer Section einen negativen Margin Wert gibt, aber kann dann nicht mehr auf die Sektion zugreifen, weil der Editieren Button verschwunden ist. Es gibt auch keine Möglichkeit auf die Elemente durch eine Layer Navigation zuzugreifen, wie das z.B. beim UX Builder von Flatsome der Fall wäre.
- Manche Elemente / Widgets (wie sie offiziell heißen) sind noch sehr in den Kinderschuhen stecken geblieben: Blog Posts, Slider. Der Slider kann nur Text und ein Bild anzeigen. Für ganz kleine Präsentationen mag das schon irgendwie gehen, aber nicht für Businessseiten. Drittplugins werden hier also immer nötig sein.
- Es fehlt die Möglichkeit, wirklich ein Grid für Posts und generell Content-Typen zu definieren wie man das beim WPBakery Visual Composer machen kann. So ist man immer wieder auf Drittplugins angewiesen.
- Templating geht inzwischen Teils für Postlayouts oder Produktlayouts. Für umfassendere Templatings bei Custom Post Types etc. braucht es dann allerdings Anywhere Elementor.
- IE Probleme: der Browser mag scheiße sein, aber es gibt immer noch eine kritische Masse an Leuten, die damit arbeiten. Leider setzt Elementor teilweise auf vh bei der Positionierung innerhalb einer Sektion statt auf px, wodurch es im Internet Explorer 11 immer wieder Probleme gibt.
Es scheint so als würden die genannten Probleme langsam angegangen. Positiv bei den komplexeren Features ist die Kompatibilität mit WPML und Toolset sowie die Möglichkeit, einem Benutzer nur das Recht zu geben, Inhalte zu editieren statt der Stylings. Auch lassen sich bereits rudimentär eigene Breakpoints definieren. Der Support ist gut und recht fix.
Persönlich verwende ich Elementor Pro bereits für ein paar kleine Seiten, aber ich kann ihn noch nicht guten Gewissens für komplexere Seiten empfehlen, weil er dafür auch nicht ausgelegt scheint. Gerade bei vielen Contentseiten kann es sehr sehr ermüdend sein, wenn sich Kleinigkeiten im Styling ändern und es nicht über Custom CSS global angepasst werden kann / sollte. Nichts desto trotz ist es erfrischender mit diesem Tool zu arbeiten als mit dem schwerfälligen Layout von WPBakery im Backend.
Du möchtest regelmäßig Neuigkeiten von meinem Blog? Trag dich für meinen Newsletter ein:


Hallo
Ich steige gerade neu in die WordPress-Welt ein um meine Webseiten besser zu gestalten. Ich bin da sehr schnell über Elementor gestolpert und war ziemlich beeindruckt. Aber der Bericht hier lässt mich dann doch zweifeln.
Darum meine Frage: Gibt es eine Alternative zu Elemntor, die empfehlenswert wäre und von der Bedienung auch so intuitiv ist?
Mit freundlichen Grüßen
Jörg Wunderlich
Mein Artikel beleuchtet nur mehrere Seiten. Ich glaube nicht, dass du als Einsteiger allzu viele Nachteile haben solltest, aber wenn man professionell Webseiten erstellt, sollte einem klar sein, was die Nachteile sind. Es gibt noch andere Page Builder, aber alle haben Nachteile. Es kommt ganz drauf an, welche Sorte Webseite du erstellen willst. Elementor eignet sich für kleine individuelle Seiten.
Ich habe schon ein wenig Erfahrungen mit Elementor gesammelt. Den muss man sich ein bisschen “zurechtreiten”. Elementor nimmt als Defaults die Werte, die über die Theme-Einstellungen im Customizer vorgegeben sind. D. h., wenn Du seitenweite Einstellungen Deiner Styles brauchst, ändere das im Customizer. Und wenn Du keine Einstellungen dazu findest, weil der Theme-Programmierer gemeint hat – da dran muss man nicht mit einem Schieberegler drehen können – dafür gibts im Customizer ganz unten die Möglichkeit, eigenes CSS reinzuhämmern.
Das gilt dann für die ganze Seite.
Sollte das immer noch nicht reichen – z. B. willst Du ein Widget woanders auf der Seite haben, als es der Theme-Designer vorgesehen hat – dafür gibt es die Child-Themes; d. h. du machst einen neuen leeren Ordner mit einer functions.php und styles.css, welche auf das Haupttheme verweisen (da gibts gute Tutorials dafür, manche Themehersteller bieten auch leere Child-Themes zum Download an). Nun, um was zu ändern, kopierst du die entsprechenden Template-Dateien vom Original-Theme-Ordner in den Child-Theme-Ordner und baust sie dir um. Das ist dann aber schon fast die McGyver-Methode 😉
MacGyver-Methode? Davon wüsste ich aber 🙂
Danke für diese Übersicht zu Elementor.
Für meine kleine Seite reicht mir der Pagebuilder sehr gut aus.
Obwohl ich mich mit dem Ineinanderschieben per Margin auch schwer tue.
Daniel
Nutze ebenfalls Elementor und finde das für meinen Blog ganz gut. In einem gebe ich Dir jedoch Recht: die Vernachlässigung vom Handling für BlogPosts oder gar BlogPost-CommentSections (gibts gar nicht) ist zuweilen echt nervig. Aber für statische Seiten würde ich den Builder schon empfehlen.
Danke für Deinen tollen Artikel. Ich bin mit Elemtir ganz zufrieden. Ich habe nur das Problem, dass ich die Überschriftenebene H2. Nicht ändern kann von der Farbe und Größe etc. H1, H3 etc gehen alle.
Ist Dir so etwas bekannt?
Nein, solche Probleme kenne ich eher nicht. Das könnte auf ein Problem mit einem Plugin oder dem Theme hindeuten. Fürs erste kannst du ja mal probieren, den Style im Abschnitt zurückzusetzen bzw. im Widget und nochmal frisch beginnen. Aber klingt sehr nach Theme CSS überschreibt das.
Hey,
“Man kann Elemente ineinander schieben, wenn man einer Section einen negativen Margin Wert gibt, aber kann dann nicht mehr auf die Sektion zugreifen, weil der Editieren Button verschwunden ist. ”
Das stimmt nicht so ganz. Unten links lässt sich eine Übersicht einschalten, welche dann rechts am Rand erscheint. Darüber kann man auf alle Elemente zugreifen. Gerade bei derart verschobenen Margins sehr wichtig.
Sehr zu empfehlen ist auch das “Elemtskit Lite” Plugin, mit dem man “Elementor Free” mit Sticky Header und Footer ausstatten kann. Vor allem sind die Header/Footer seperat definiert, sodass man bei Änderungen nur eine Datei ändern muss.
John
Danke für dein Feedback. Der Artikel ist wie du siehst etwas älter, daher wird es sicherlich so sein, dass das ein oder andere Feature inzwischen besser gelöst ist.
Super spannender Artikel, er hat mir wirklich sehr weitergeholfen. Was halten sie vom Divipagebuilder, denken sie damit kann man schneller Website bauen?
Mit freundlichen Grüßen
Kai
Von Divi würde ich die Hände lassen.
Hat jemand Erfahrung damit, ob und wie man aus dem Abo Elementor wieder herauskommt? Wenn ich eine Website designed habe und nichts mehr daran veränder. Brauche ich dann im Folgejahr Elementor überhaupt verlängern?
Du kannst das Abo jederzeit kündigen. Auf lange Sicht auf Updates zu verzichten, wäre eine schlechte Idee. Entweder neu machen ohne Elementor oder eben dabei bleiben.